Theme Settings: Theme Modes (beta) Mix and match modes with skins to create an unique look
This is a brand new technique we are introducing which uses CSS variables to infiltrate color options. While this has been working nicely on modern browsers without much issues, some users may still face issues on Internet Explorer . Until these issues are resolved or Internet Explorer improves, this feature will remain in Beta.
If you are migrating from version 4+ to 4.5, there will be some DOM changes in thehead section of the template, in order to get this new feature working.
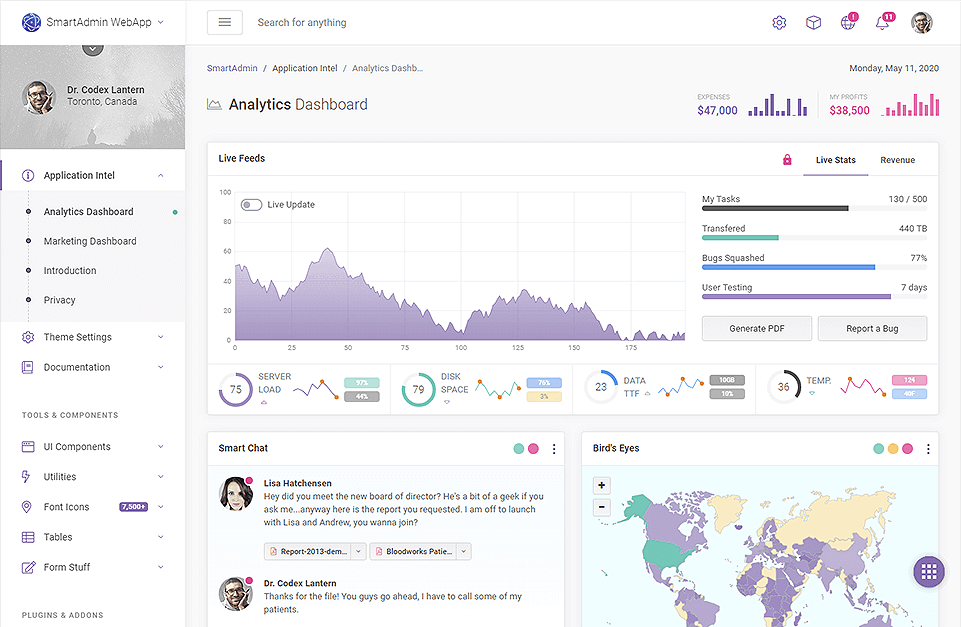
Layout "Light Mode"
Change overlay CSS to light mode, enabling lots of whitespace color
.mod-skin-light

Set mode by JavaScript setlayout.mode('light')
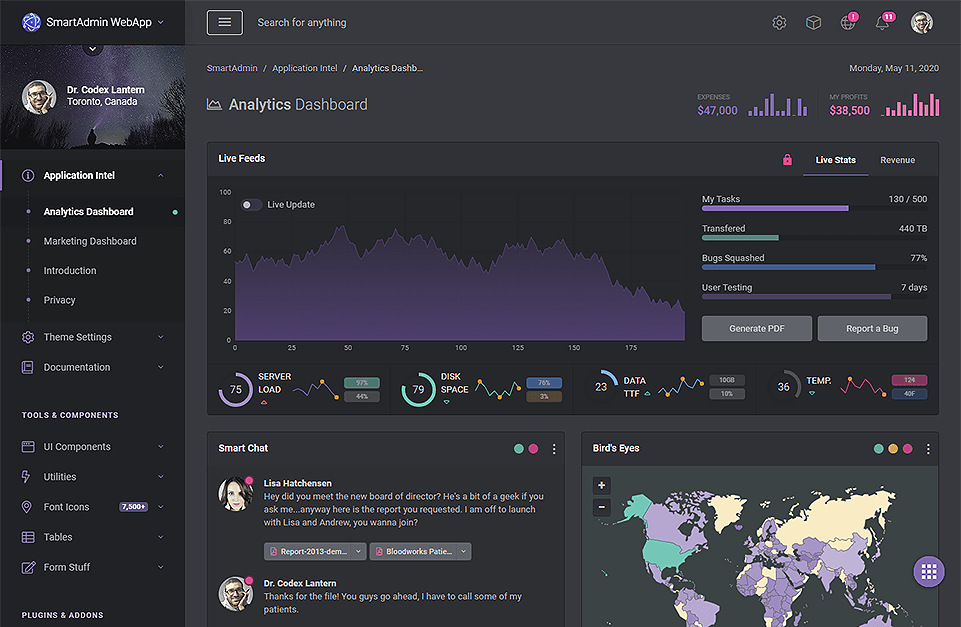
Layout "Dark Mode"
Dark Mode blocks blue light from the screen, making it easier on the eye
.mod-skin-dark

Set mode by JavaScript setlayout.mode('dark')
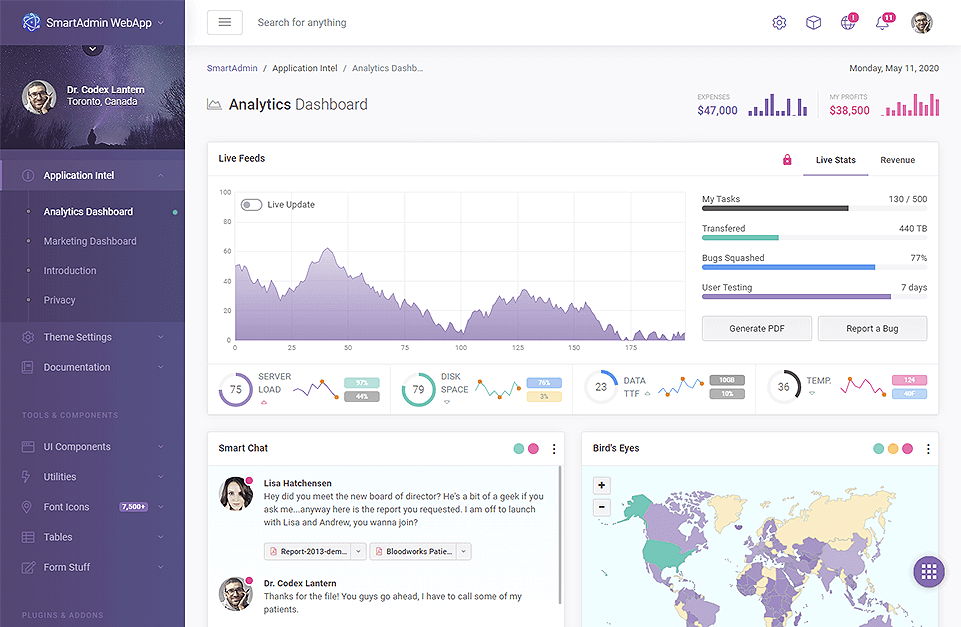
Layout "Default Mode"
Default color mode comes prepackged as a standard color pattern
.mod-skin-default

Set mode by JavaScript setlayout.mode('default')
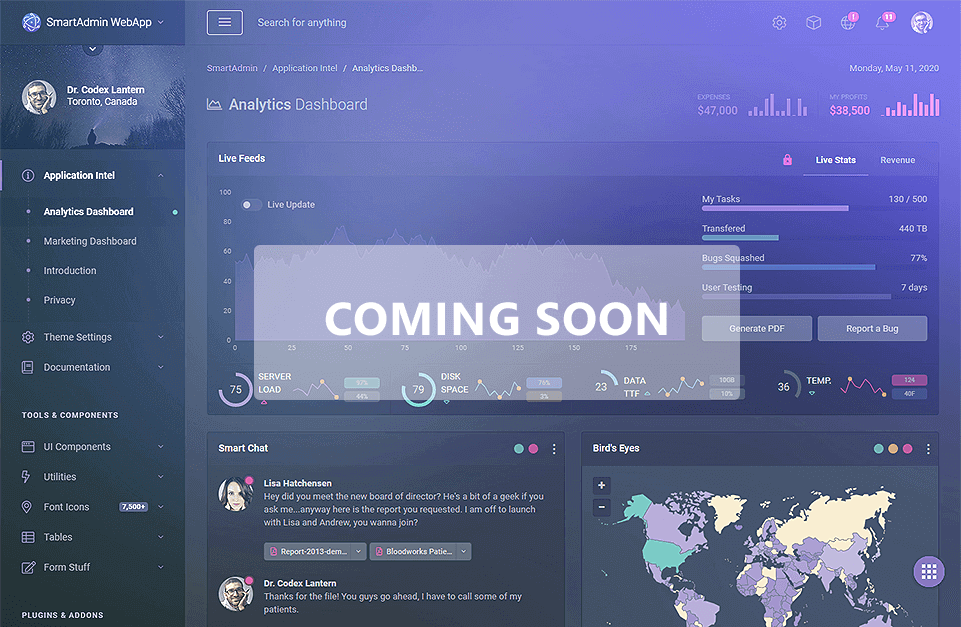
Layout "Glass Mode" (coming soon)
An optical illusion to shocase elements over a glass
.mod-skin-glass

Set mode by JavaScript setlayout.mode('glass')
