Theme Settings: Skin Options A true automated system for generating unlimited skins. Change your skins in a flash...
Simply change 5 varibles to completely alter the theme colors. You can come up with unlimited possibilities. Find your varibles in src/scss/_modules/_varibles.scss - once done editing, run your gulp build command to generate the related assets and css. Learn more on how to run gulp on this video turorial.
Impotant information: Assets to generate new skins are only available with the purchase of HTML flavor. Since all the flavors of SmartAdmin has identical CSS assets, you can generate your unique skin and place them inside your specific flavor.
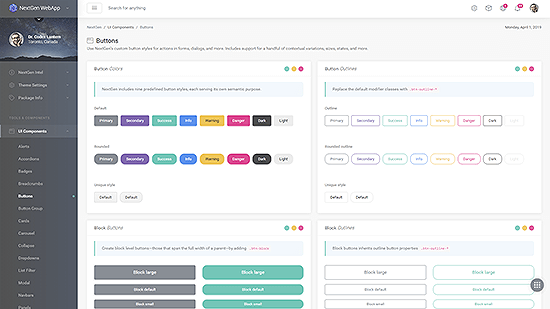
Skin "Hematite"
Change your variables to following: $color-primary: #868e96;, $color-success: #1dc9b7;, $color-info: #2196F3;, $color-warning: #ffc241;, and $color-danger: #b57d6a;

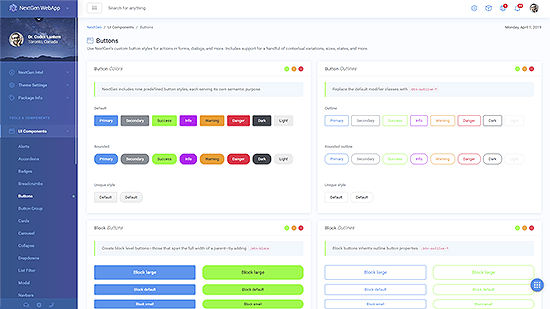
Skin "Sapphire"
Change your variables to following: $color-primary: #2198F3;, $color-success: #69FB13;, $color-info: #BB1BF4;, $color-warning: #FF9A13;, and $color-danger: #FC1349;

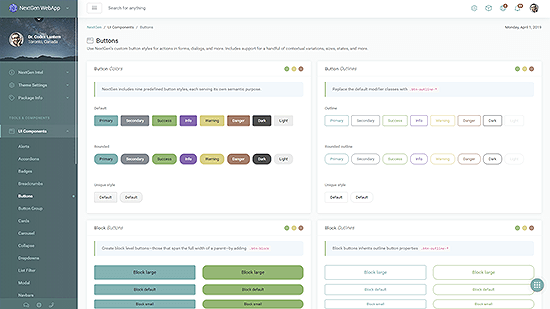
Skin "Aquamarine"
Change your variables to following: $color-primary: #6ab5b4;, $color-success: #85b86c;, $color-info: #8f6ab5;, $color-warning: #e0d07e;, and $color-danger: #b57d6a;

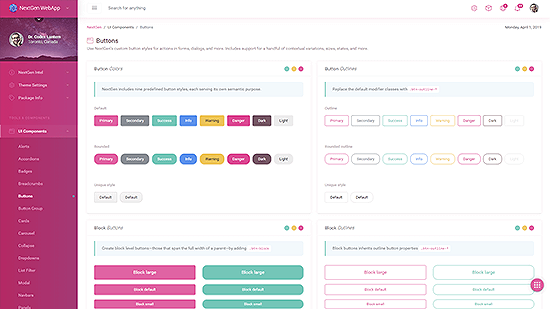
Skin "Ruby"
Change your variables to following: $color-primary: #ff58a6;, $color-success: #1dc9b7;, $color-info: #2196F3;, $color-warning: #ffc241;, and $color-danger: #fd3995;